목차
티스토리 글 상단에 목차가 추가되어 있는 블로그를 많이 보셨죠? 사람들이 왜 이렇게 할까요? 바로 목차를 만들어 주면 구글이 더 짜임새있는 글로 인식해서 검색 시 상단 노출에 유리하기 때문입니다. 저도 지금 처음 목차를 만들어 보고 있는데요, 지금부터 목차를 만드는 방법을 알아보겠습니다. 참고로 저는 Whatever 스킨을 사용하고 있습니다. 대부분의 스킨은 동일하게 적용이 되는듯하지만 혹시 잘못될 수 있으니 미리 스킨을 저장해 놓으시길 바랍니다!
코드는 아래 글을 참조하여 작성하였으니 참고하실분들은 참고하시기 바랍니다!
자바스크립트 TOC 플러그인 업로드
블로그 목차를 자동으로 넣으려면 자바스크립트 TOC 플러그인을 업로드 해야합니다. 아래 파일을 다운받아 주세요!
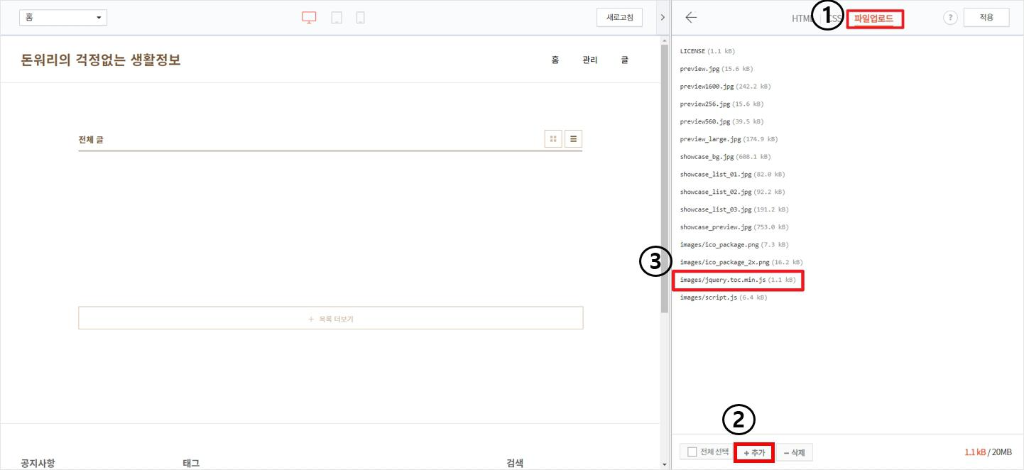
스킨편집 - HTML 편집 - 1. 파일업로드 - 2. 추가 - 3. 다운받은 파일의 압축을 푼 뒤 jquery.toc.min를 업로드하기

HTML 코드 추가
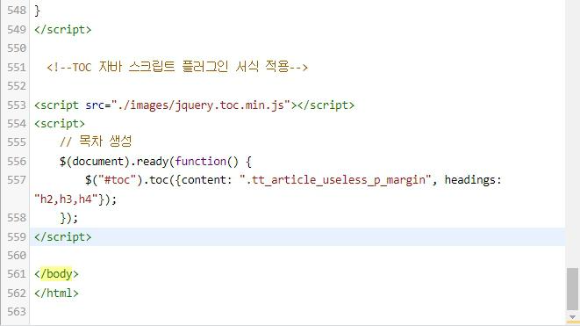
다시 스킨편집 - HTML 편집으로 들어가서 body를 찾아줍니다. Whatever 스킨 기준으로 맨 밑에 있습니다. /body를 검색하면 되겠죠? 코드의 의미는 h2, h3, h3 Tag 로 목차를 생성하겠다는 뜻입니다. 티스토리 기준으로 제목1, 제목2, 제목3에 해당합니다. h1은 글의 제목이니까요.

아래 코드 복사하셔서 사용하세요.
<script src="./images/jquery.toc.min.js"></script>
<script>
$(document).ready(function() {
$("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>
CSS 코드 추가
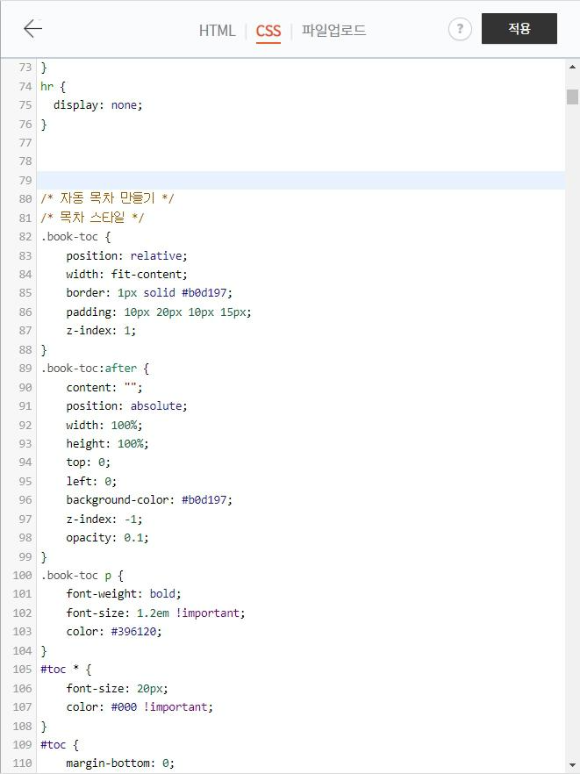
CSS 편집에서 코드를 추가하여 목차 스타일을 정해줍니다. 폰트 사이즈나 여백등의 설정을 할수 있습니다. 코드를 보시고 숫자를 하나씩 바꿔가면서 원하는 스타일로 설정해 주시면 됩니다.
코드 삽입 위치는 /* --- */ 으로 주석 처리되어 있는 다음 부분 어느곳이나 삽입하셔도 됩니다.

/* 자동 목차 만들기*/
/* 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
제목 스타일 추가
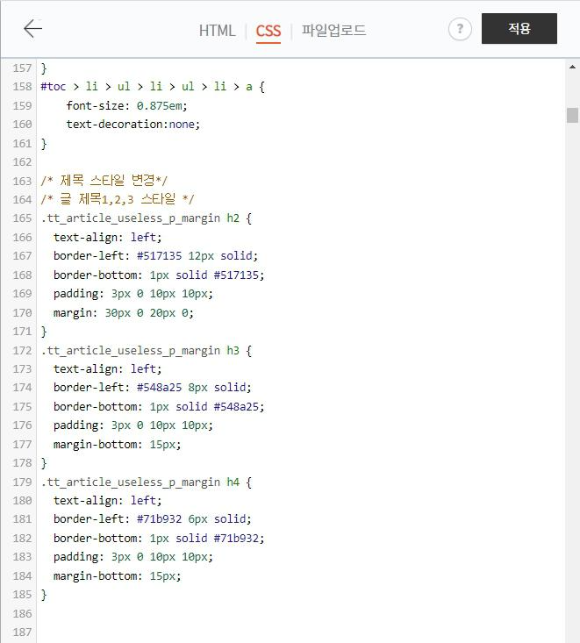
마찬가지로 CSS 편집에서 제목의 글씨에 대한 스타일 코드를 추가해 줍니다. 위치는 위 목차 코드 다음에 넣어주세요. 그리고 적용!

아래 코드 이용하세요.
/* 제목 스타일 */
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
서식 등록하여 글쓰기
서식 등록을 통해 매번 HTML 모드에서 코드를 삽입할 필요없이 자동으로 사용할 수 있습니다.
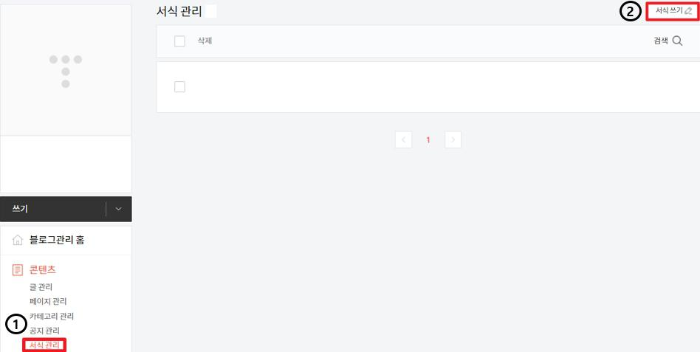
1. 서식관리 - 2. 서식 쓰기로 들어갑니다.

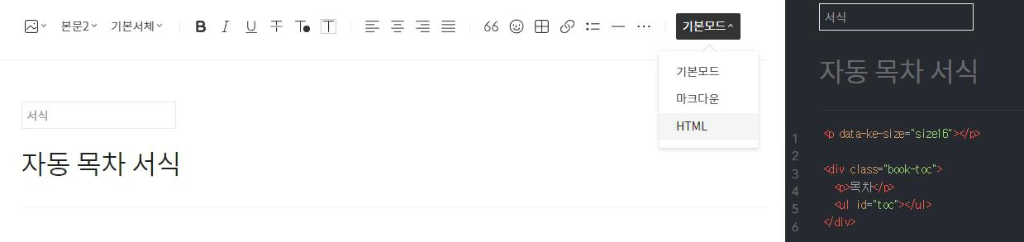
편집모드를 HTML 모드로 변경하고 코드를 넣어줍니다. 해당 서식을 저장하시고 글쓰기를 할때마다 불러오셔서 사용하시면 됩니다.

코드 사용하세요~
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>
자 이제 서식으로 등록한 서식을 불러와서 글을 쓰시기만 하면 됩니다. 아니면 매 글마다 html에서 코드를 입력하셔도 되고요. 질문 있으시면 댓글 남겨주세요~ 답변 드리겠습니다. (아는것만!!)
'IT 생활 정보' 카테고리의 다른 글
| 맥북 공장 초기화 포멧 방법! (macOS: 몬트레이) (0) | 2022.08.03 |
|---|---|
| 1회용 임시 이메일 주소 사이트 Kuku/Yopmail/Zudy/Ruu 사용법 소개 (2) | 2021.11.25 |
| SEO List 정리, for 블로그 (0) | 2021.11.23 |
| 디즈니플러스 한국 출시 가격 정보 및 추천 드라마/영화 (스포X) (0) | 2021.11.19 |
| CAD에서 PDF 파일로 변환 시 주석이 달리는 문제 해결법 (0) | 2021.09.13 |




